Understanding Products
Product Structure
When a product is first submitted to the Zalando Catalog, all of the product information and details we use to build pages in the Zalando Fashion Stores are specified as attributes in a JSON file.
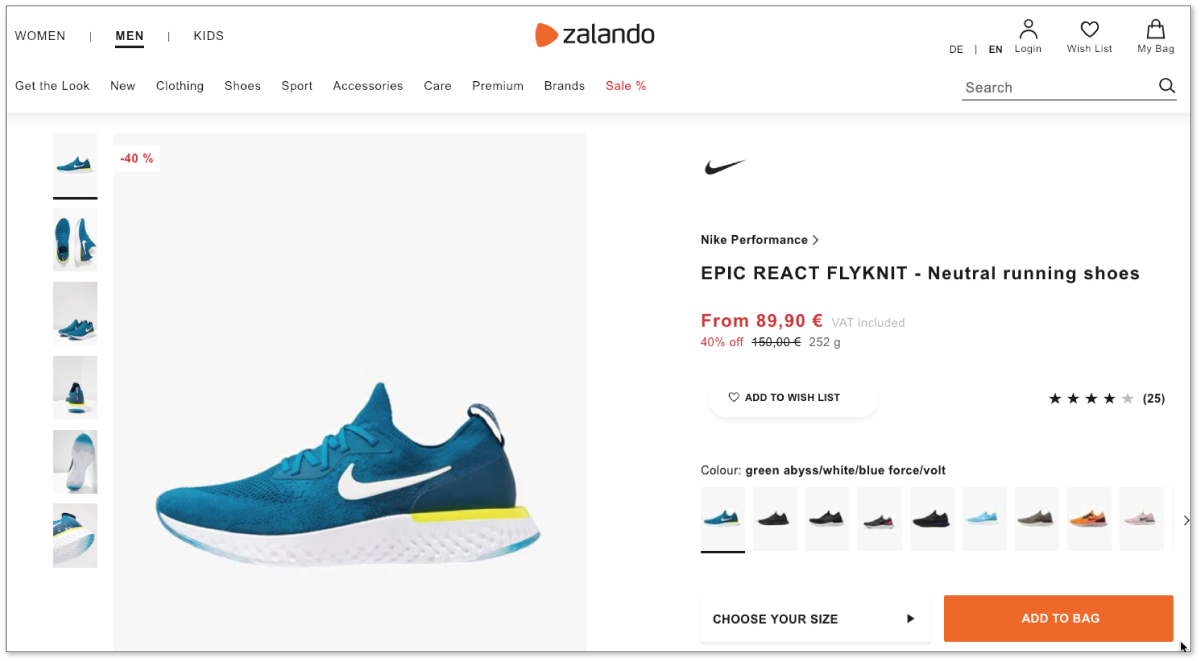
Here is an example of a product available on a Zalando Fashion Store. Notice the information you see displayed on this page includes the model name, size options, and color options. These values are all specified in the product submission JSON.

Product attributes are organized into three tiers:
product_model: The highest-level details that apply to all options and variants of the product, such as the model name, target genders, or age group.product_config: Mid-level details such as color and season.product_simple: Attributes that describe one specific product for sell, such as EAN and the size code of each EAN.
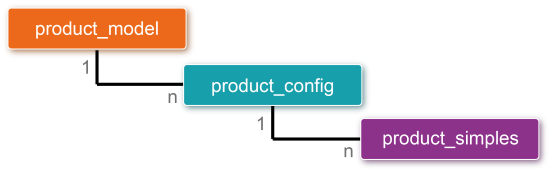
There is a relationship of one product_model to one or many product_configs, and each product_config includes one or many product_simples:

We can also visualize the relationship like this:
- Model
- Config One
- Simple One
- Simple Two
- ...
- Config Two
- Simple One
- Simple Two
- ...
- ...
- Config One
By organizing product attributes into a hierarchy, we can define attributes that are shared by many individual EANs only once. During product submission, that helps to avoid a great deal of duplicated effort.
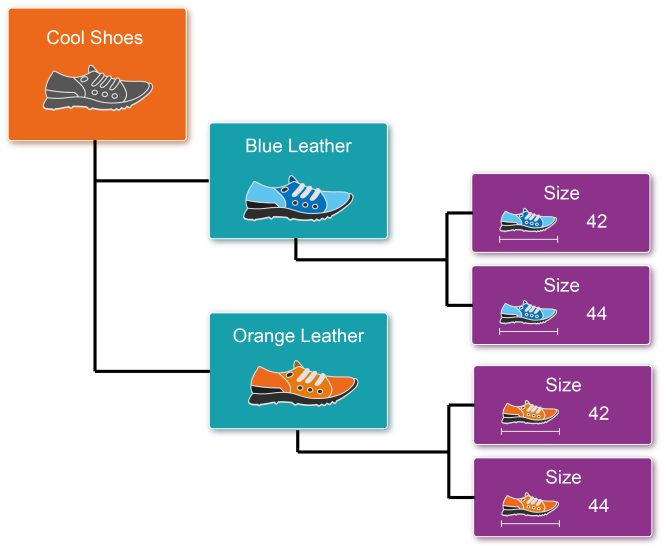
To take a simplified example, consider the following shoe and its various options:

The model name of the shoes is defined in the product_model tier, the different color options are defined in the product_config tier, and the different sizes for each color option are defined in the product_simple tier:
- Product Model: Cool Shoes
- Product Config: Color Blue
- Product Simple 1: Size 42, EAN 9780679762881
- Product Simple 2: Size 44, EAN 9780679763992
- Product Config: Color Orange
- Product Simple 1: Size 42, EAN 9780679768995
- Product Simple 2: Size 44, EAN 9780679764706
- Product Config: Color Blue
This highly-simplified example shows what the submission JSON for this product would look like:
{
"outline":"sneaker",
"product_model":{
"merchant_product_model_id":"MODEL_ID_123",
"product_model_attributes":{
"name":"COOL SHOES"
}
},
"product_configs":[
{
"merchant_product_config_id":"7b077fc4-97af8792",
"product_config_attributes":{
"color_code.primary":"001",
"description":{
"en":"Excellent running shoes"
}
}
}
],
"product_simples":[
{
"merchant_product_simple_id":"racing-1059AA",
"product_simple_attributes":{
"ean":"9780679762881",
"size_codes":{
"size":"42"
}
}
},
{
"merchant_product_simple_id":"racing-1059BB",
"product_simple_attributes":{
"ean":"9780679763992",
"size_codes":{
"size":"44"
}
}
}
]
}
As you can see in our simplified example, the information that all options of the shoes share, such as name, are specified only once, in the product_model tier.
The information shared by a sub-grouping of options - in this case, the blue and orange color options - are defined in the product_config tiers.
Only the data that is specific to individual EANs, such as EAN and size_codes, are defined in the product_simple tier.
If this shoe came in eight sizes and four colors, this hierarchical definition would eliminate a large amount of redundancy.
Actual submission JSON payloads include many more attributes. For a complete product submission JSON example, see the Sample Product Submission JSON in our Products Onboarding Cheatsheet.
Price and Available Stock
Note that price and available stock are not product attributes. They cannot be included in the Zalando Catalog product definition, because they change from merchant to merchant, from week to week.
Price and stock are set separately, using the Prices and Stocks APIs. For more information, see Manage Prices and Manage Stock.
Contact Support